Tutorial de WordPress: Redacta tu primer artículo
Jaime Rodriguez-Guerra

Crea tu primer artículo
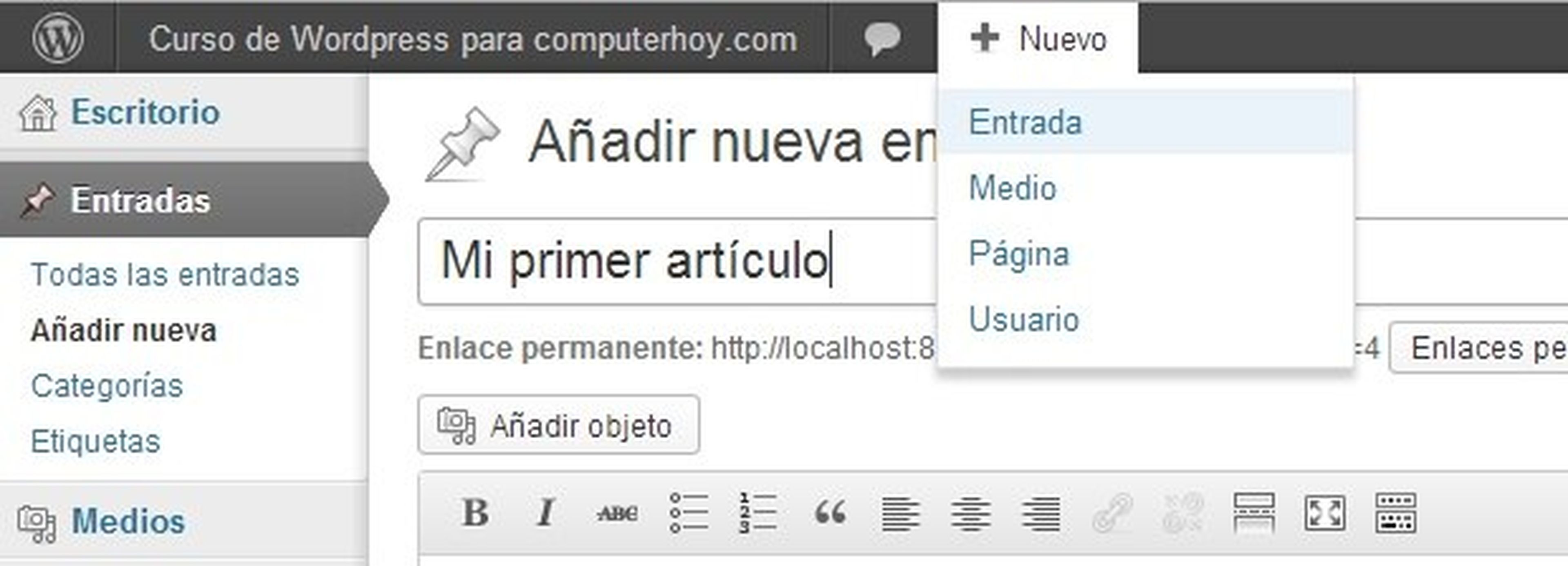
Accede al Escritorio con tus credenciales de administrador y entra en la sección Entradas > Añadir nueva y llegarás a la pantalla principal de edición. Alternativamente, puedes usar el atajo del menú superior Nuevo> Entrada. Para empezar, introduce el título del artículo.

El editor visual
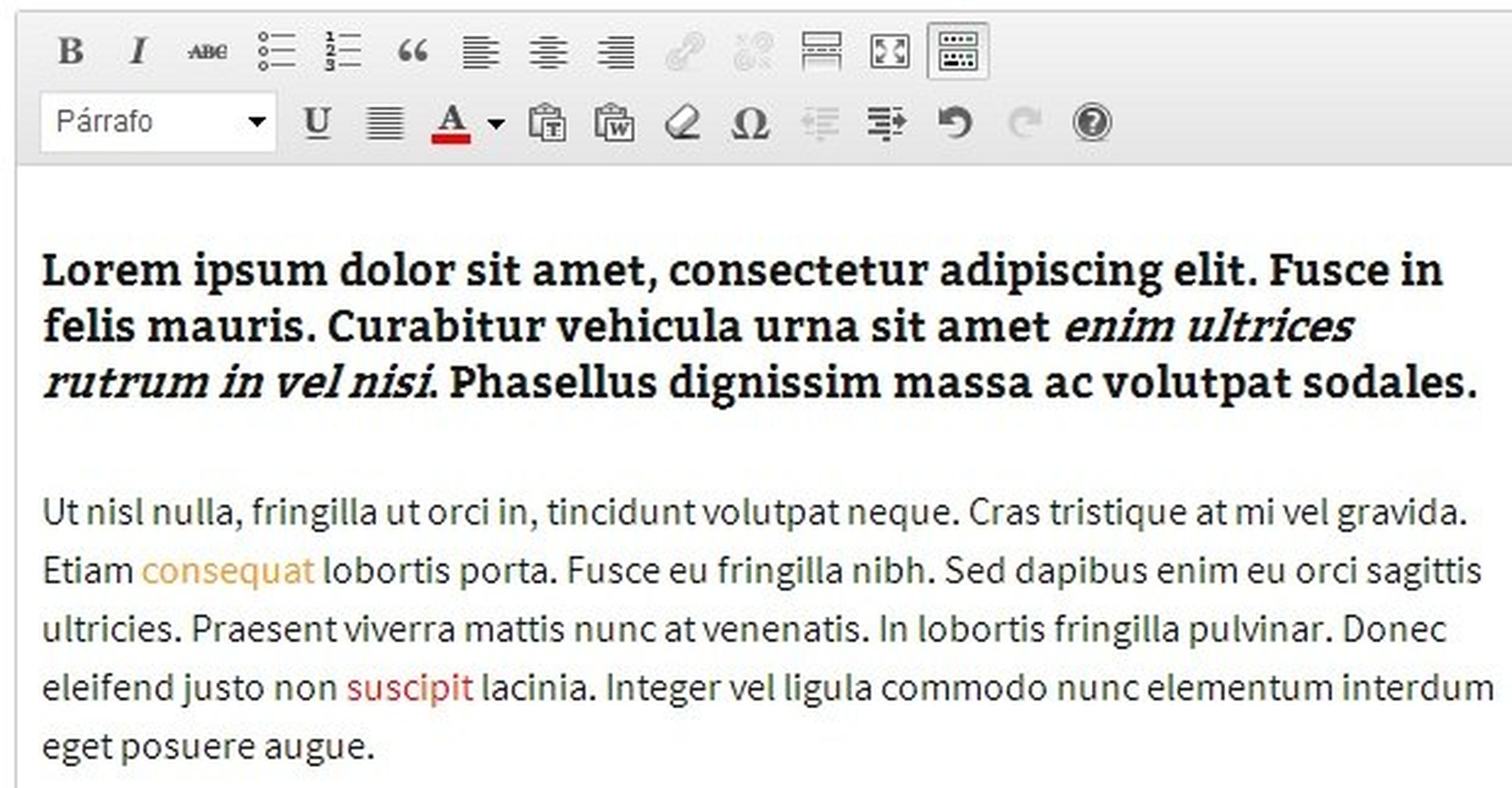
Una de las ventajas de los CMS como WordPress es que no necesitas instalar ningún programa en tu PC para usarlos. En el caso de los blogs, esto significa que puedes escribir directamente en el editor visual. El formato de texto se aplica igual que en Word: selecciona el fragmento deseado y usa los botones para ponerlo en negrita, cursiva, subrayado, tachado... Si necesitas cambiar la tipografía, el tamaño o su color, tendrás que activar los controles avanzados con el último botón de la barra de herramientas.

Inserta imágenes
Siendo honestos, pocos visitantes estarán dispuestos a leer una buena retahíla de palabras si no le das un poco de vidilla. Esto es, adjuntar una imagen relevante de vez en cuando o, incluso, insertar un vídeo. También conviene incluir alguna negrita en las palabras clave del artículo y hacer un buen uso de los párrafos y títulos para facilitar la lectura del texto.
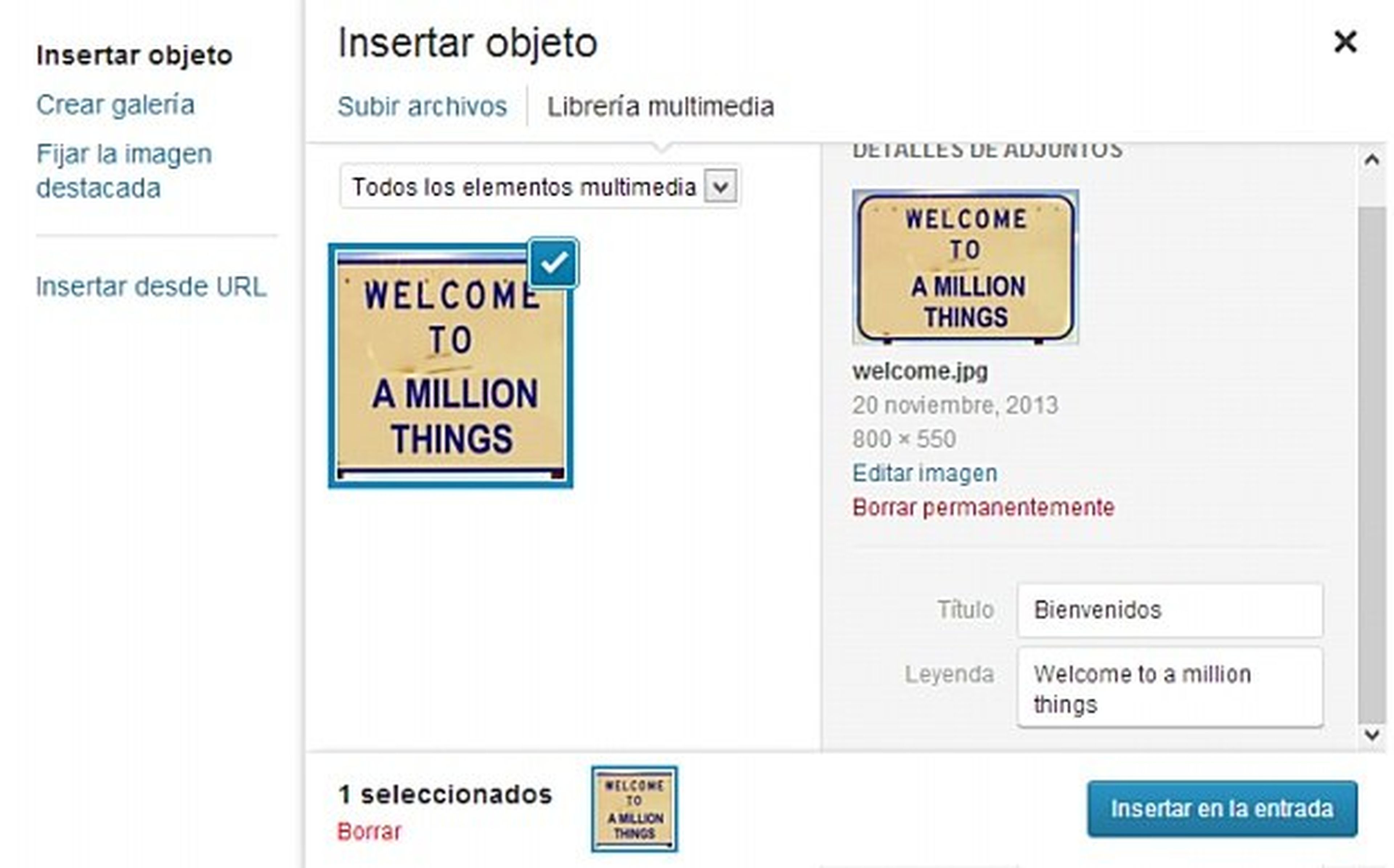
Si quieres insertar una imagen, presiona el botón Añadir objeto. Se abrirá una ventana emergente desde la que podrás subir la imagen desde tu PC; solo tienes que arrastrarla al diálogo. Procura que no tenga un tamaño excesivo e introduce algunos detalles sobre la imagen en el formulario de la derecha. Cuando lo tengas, presiona en el botón Insertar en la entrada y aparecerá en el editor.

Incrusta un vídeo
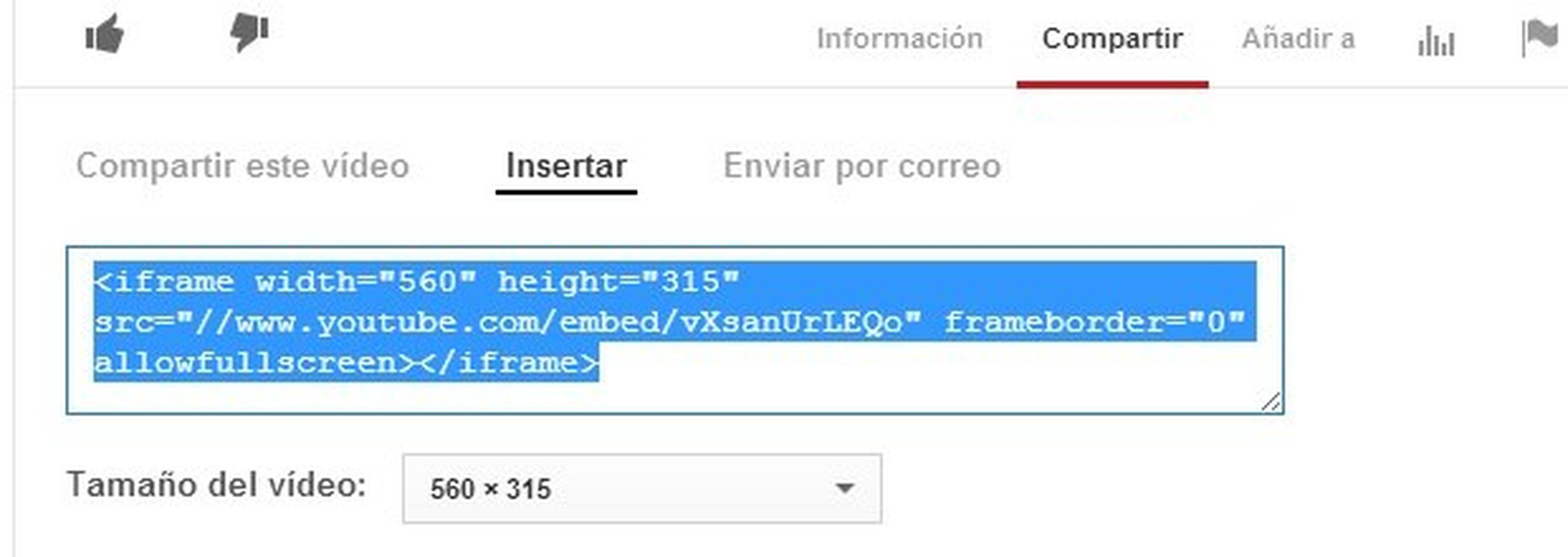
Desde YouTube, accede al vídeo que quieres insertar y, bajo el reproductor, sitúate en la pestaña Compartir. Elige la opción Insertar y copia el código que aparece en el recuadro inferior.

Vuelve al editor e inserta una línea en blanco en el lugar donde quieres insertar el vídeo. A continuación, en la esquina superior derecha del editor, cambia a la pestaña Texto. No te asustes, sólo tienes que pegar el código que acabas de copiar en el lugar deseado.

Cuando vuelvas a la vista normal no verás el vídeo, pero no te preocupes, aparecerá cuando guardes el artículo. En cualquier caso, es mejor dejar para la final todas aquellas tareas que impliquen modificar manualmente el código HTML. Así que, si vas a insertar vídeos, hazlo justo antes de guardar la entrada.
Enlaza contenidos relevantes
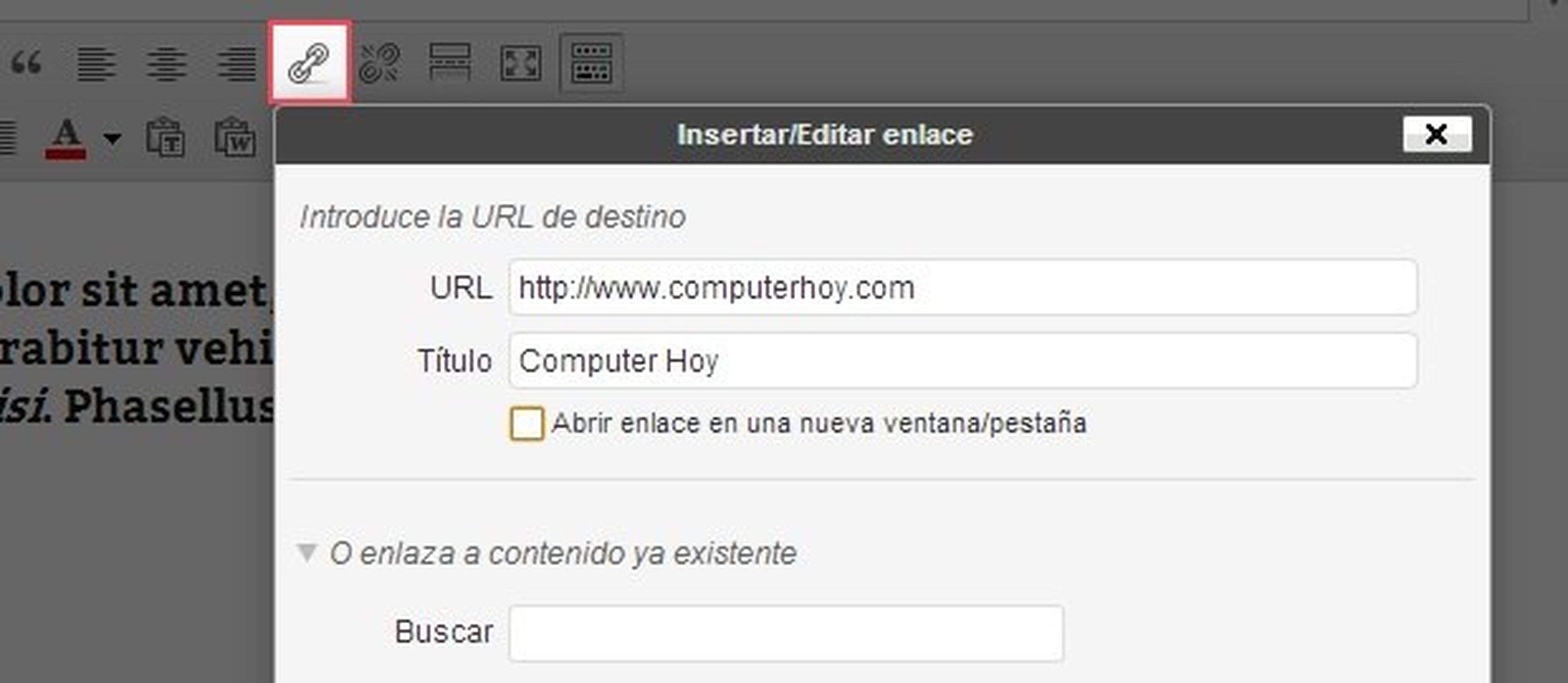
La inserción de enlaces funciona igual que el resto del editor. Selecciona el fragmento que quieres enlazar y pincha en el botón correspondiente; en este caso, tiene forma de eslabón. En la nueva ventana, pega la dirección web en cuestión y, si es una página ajena a tu portal, marca la casilla “Abrir enlace en una nueva ventana/pestaña”. Así se abrirá en una pestaña nueva y no abandonarán tu web al seguir el enlace.

Con el objetivo de retener al visitante el mayor tiempo posible, no está de más enlazar algunas partes del texto a contenido relacionado con la entrada. Por ejemplo, si tienes una página de recetas, es muy probable que un lector en la mermelada de fresa quiera saber cómo se hace una tarta de queso con mermelada de fresa. Aprovecha la composición del texto para reformular alguna frase y enlazarla a contenido relevante; eso sí, tampoco fuerces demasiado o quedará artificioso y poco natural.
Rellena los detalles de la entrada
Cuando estés satisfecho con el resultado del artículo, puedes publicarlo directamente con el botón azul Publicar de la derecha, aunque quizá antes deberías comprobar cómo ha quedado con el botón Vista previa. No olvides marcar las categorías en las que quieres ubicar la entrada. Aunque puedes seleccionar todas las que quieras, no es recomendable marcar más de dos.

Conoce cómo trabajamos en Computerhoy.
