Crea tarjetas de tu empresa para Passbook

Elige el diseño
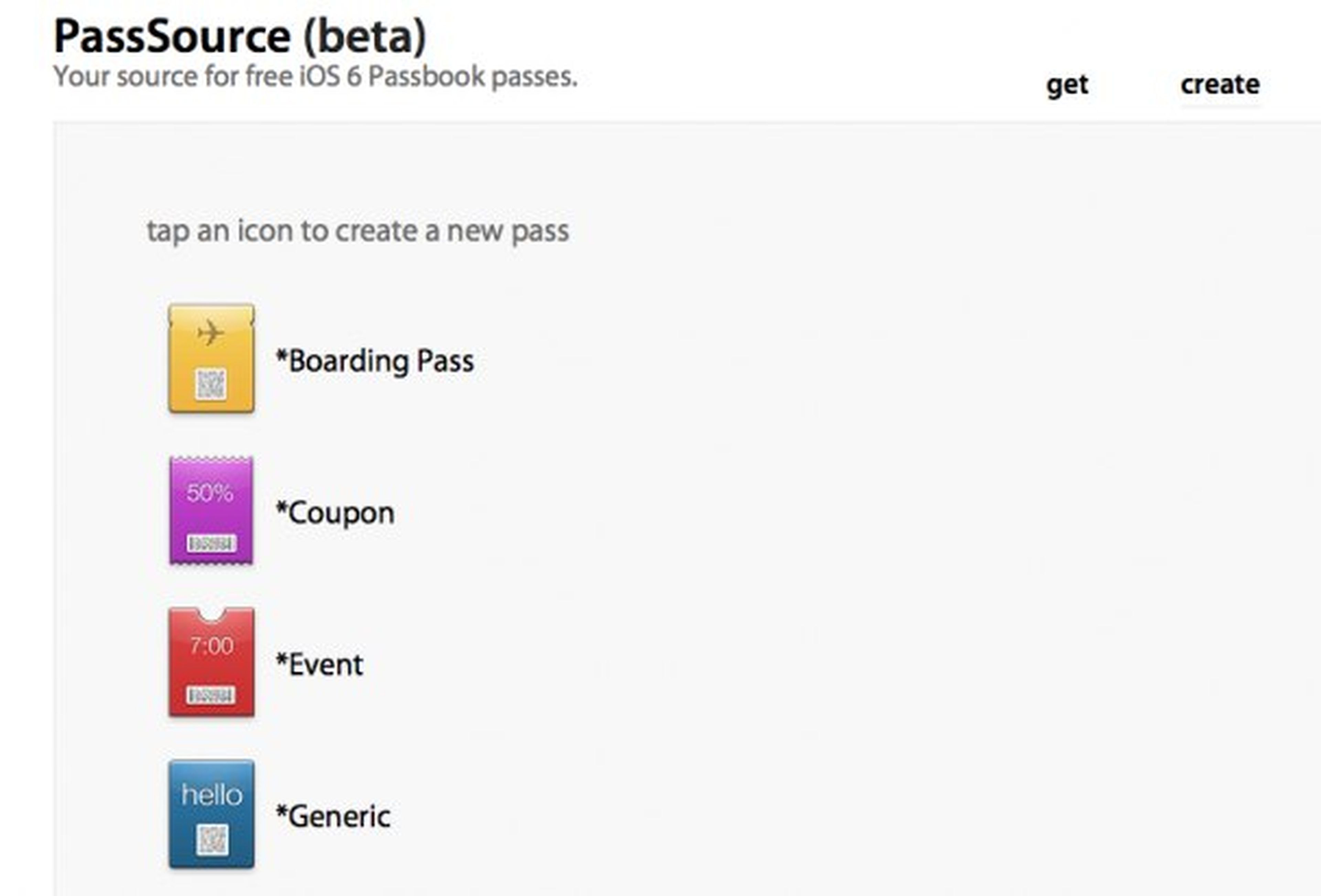
Para comenzar a crear tu tarjeta para Passbook, entra en www.passsource.com y haz clic en el botón Create del apartado Let’s get started. A continuación, selecciona el tipo de pase, por ejemplo Coupon, para elaborar un cupón descuento.

Introduce la dirección
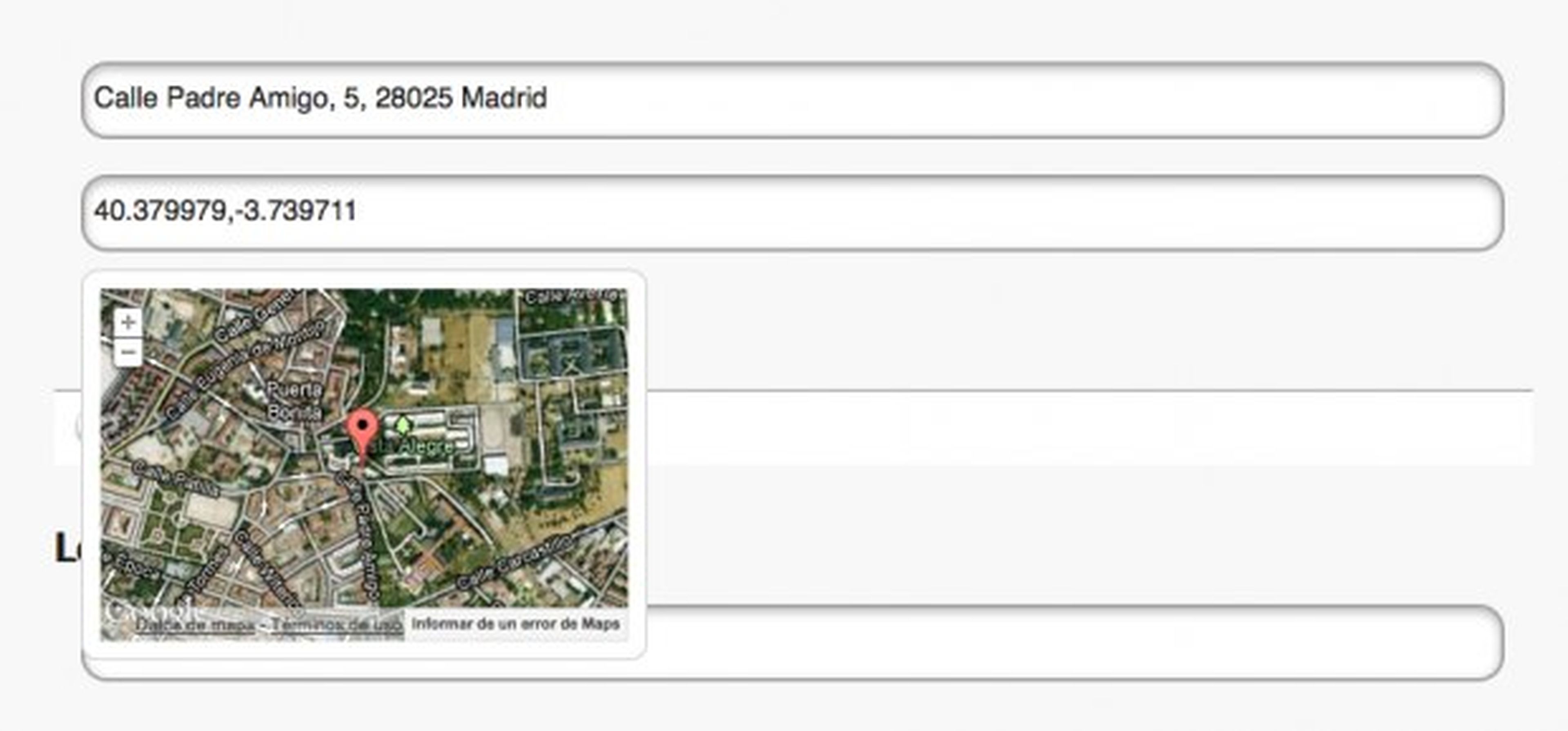
Después de elegir el tipo de tarjeta accederás a un formulario para personalizar la información que aparecerá, en este caso, en el cupón descuento. Para incluir la dirección de tu empresa, dirígete al campo Store nearby on 1st and Main y escribe la calle. A continuación, introduce la latitud y la longitud de la dirección para que se muestre en el mapa. Si no conoces estos datos, puedes obtenerlos en Google Maps cargando la ubicación en el mapa, haciendo clic con el botón derecho del ratón y seleccionando la opción ¿Qué hay aquí? Cuando termines, pulsa en el botón Search para comprobar que el mapa se carga correctamente.

Personaliza el diseño
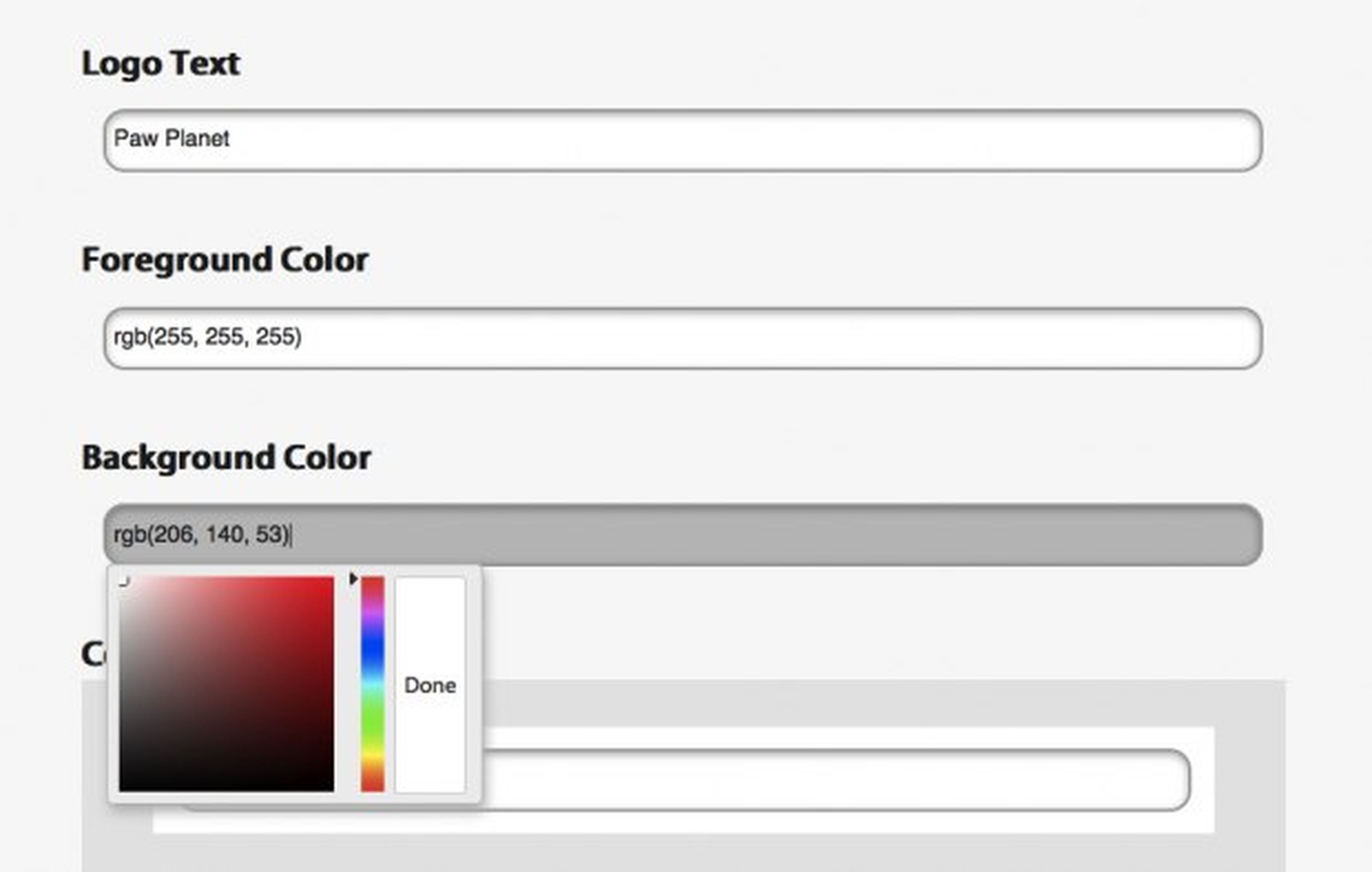
Ahora, en el apartado Logo Text, escribe el texto que quieres que aparezca en en logo. Después, elige los colores utilizando el selector cromático de los apartado Foreground color y Background color.

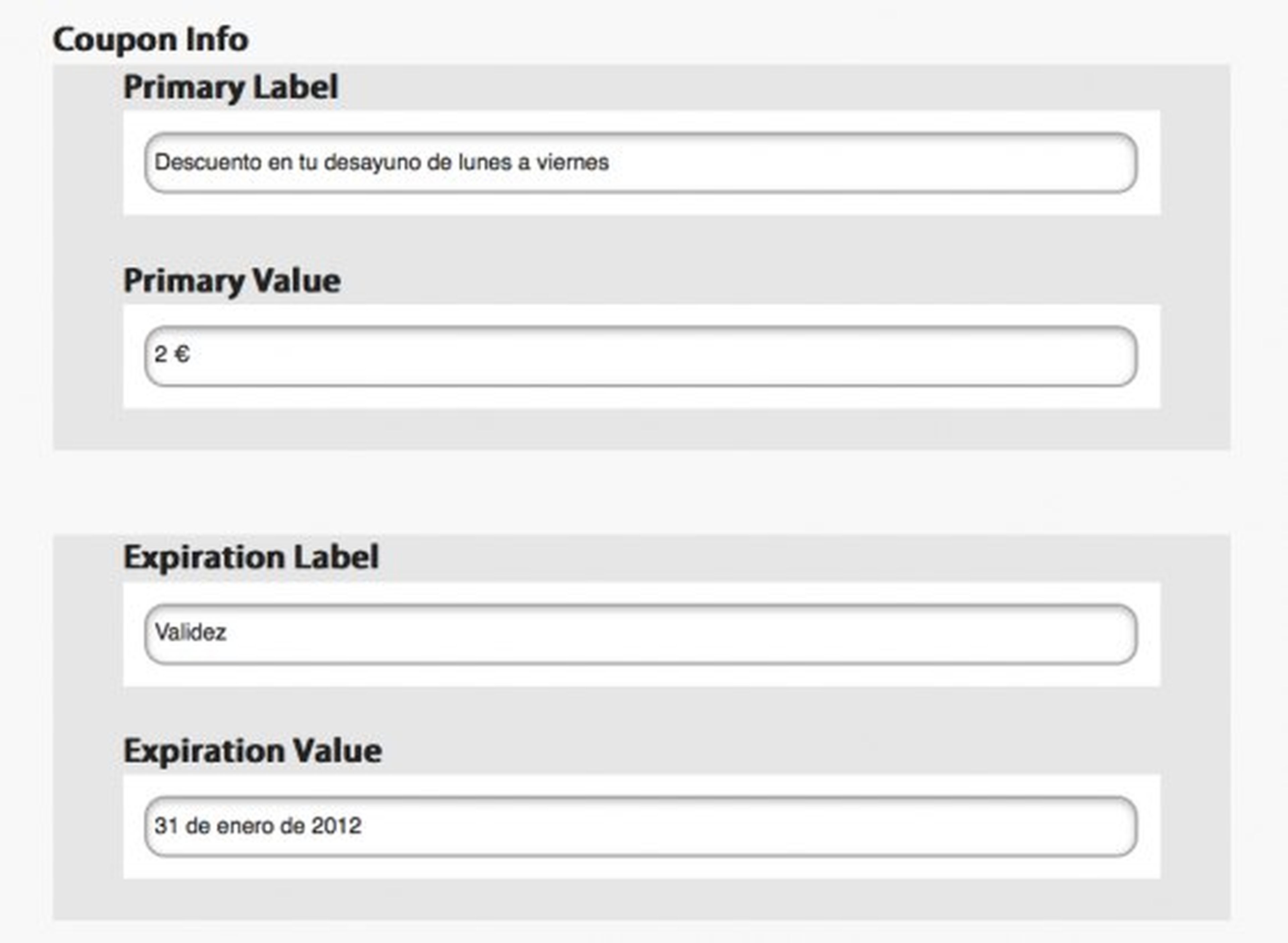
Completa la información de la tarjeta
A continuación, introduce la información del cupón descuento. Escribe la descripción de la oferta en el apartado Primary Label y el descuento en Primary Value. Después, escribe Validez o un término similar en el apartado Expiration label, y luego el período de vigencia del cupón en Expiration Value. Cuando termines, haz clic en el botón Create.

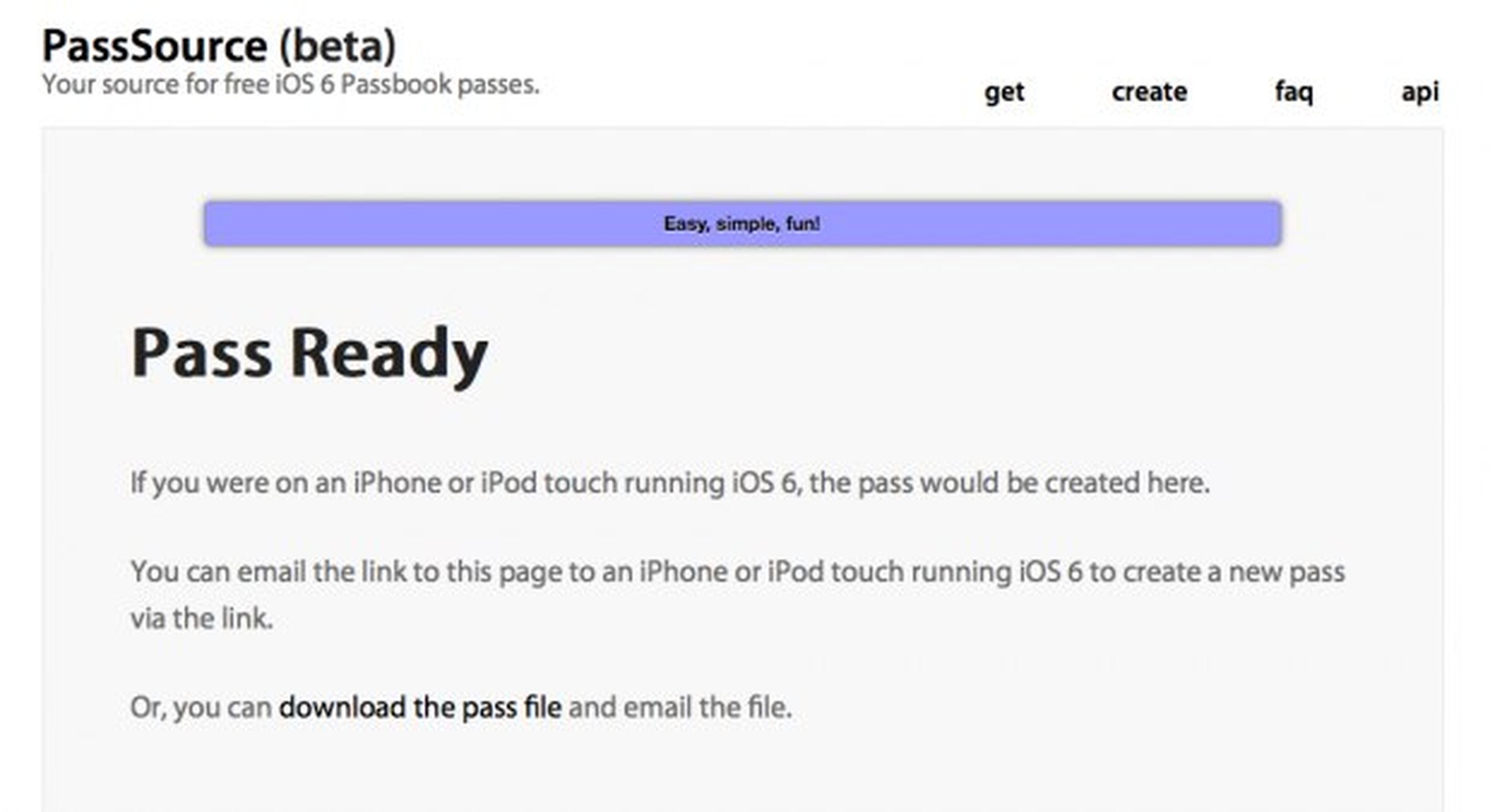
Comparte o descarga la tarjeta para Passbook
Tras haber creado tu tarjeta tienes la posibilidad de compartirla o descargarla para ponerla a disposición de tus clientes y que la activen en su Passbook. Copia la dirección que aparece en la ventana Pass Ready y compártela en las redes sociales o envíasela a tus clientes por e-mail. Si lo prefieres, también puedes descargar el archivo haciendo clic en el enlace Download de pass file.

Descubre más sobre Sandra Arteaga, autor/a de este artículo.
Conoce cómo trabajamos en Computerhoy.
