¿Qué es el esqueumorfismo y cuál es su relevancia en la era digital?
El esqueumorfismo es el concepto de diseño que tiene el objetivo de hacer que los elementos representados digitalmente se parezcan a sus versiones del mundo real. En este reportaje se ahondará a fondo en qué es, sus ventajas y algunos grandes ejemplos.
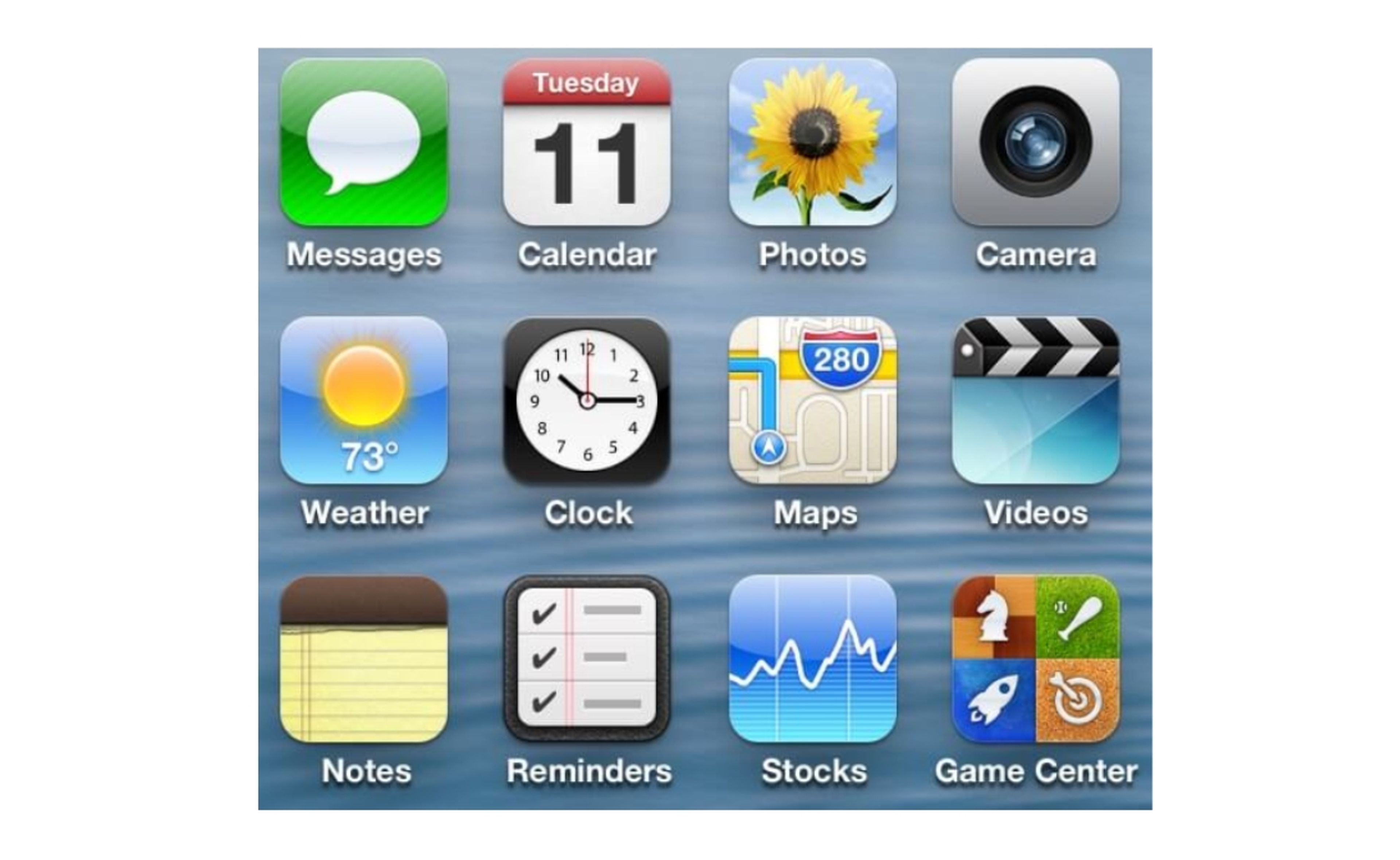
Hace más de 10 años Apple anunció que abandonaría el aspecto tradicional de sus aplicaciones móviles, que imitaban objetos del mundo real, haciendo referencia al diseño esqueumórfico.
Steve Jobs hasta entonces creía que los ordenadores debían ser tan fáciles de usar que un completo novato pudiera dominarlos basándose únicamente en su instinto. Defendía un estilo de diseño en el que los elementos digitales se parecieran a objetos del mundo real que cualquiera pudiera reconocer.
Detrás de la pantalla había un escritorio en el que los usuarios podían ordenar los documentos o tirarlos a la papelera, un icono con forma de cubo. La idea se conoce como esqueumorfismo, por supuesto es anterior a Jobs y persiste hasta nuestros días.
Y es precisamente donde se centra este reportaje. Se ahondará en este concepto para que sepas a la perfección en qué consiste y te des cuenta de que realmente estamos rodeados de éste.
- ¿Qué es el esqueuomorfismo? Grandes ejemplos en nuestra vida cotidiana
- Los esqueuomorfismos en el diseño: un repaso por su historia
- Esqueuomorfismo frente a diseño plano: ¿Cuál es la diferencia?
- Las 3 grandes desventajas de este concepto
- Esta metáfora visual ya no es necesaria
¿Qué es el esqueuomorfismo? Grandes ejemplos en nuestra vida cotidiana
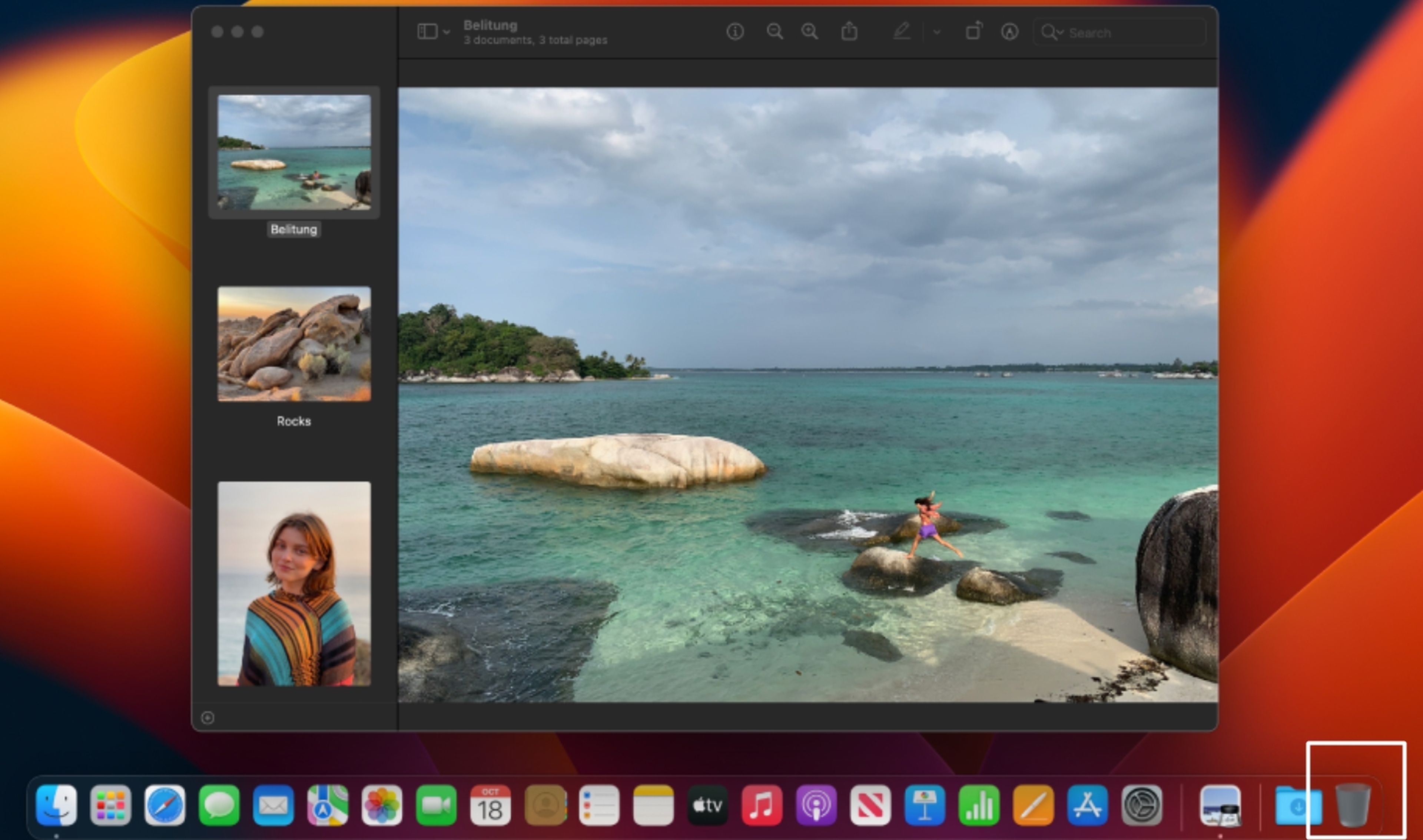
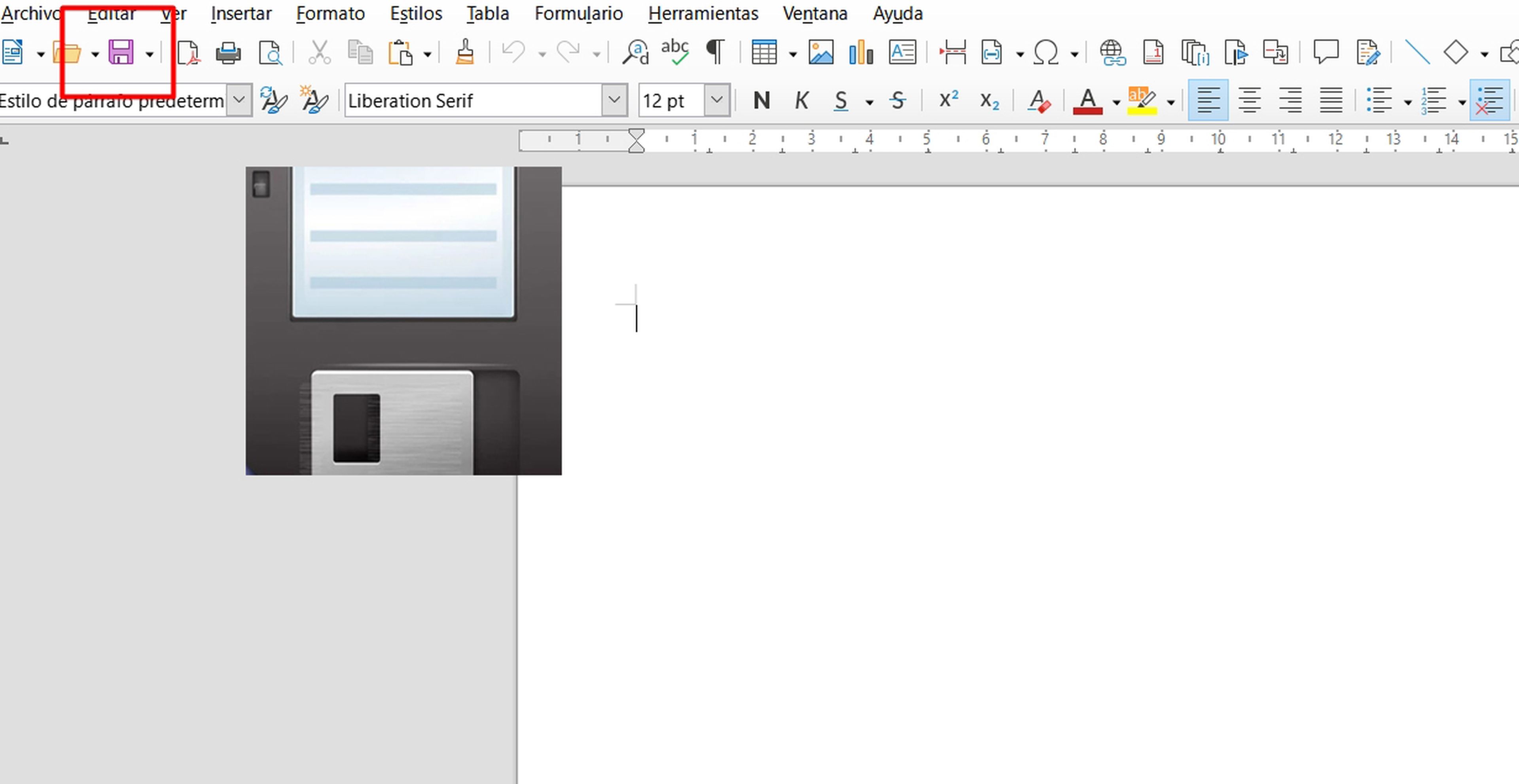
El esqueuomorfismo es una técnica de diseño en la que objeto de software imita a su homólogo del mundo real. La 'papelera' es, quizás, el objeto esqueuomórfico más reconocible. El viejo icono de 'guardar' también lo fue, pero tras la desaparición del disquete, ya no se parece al mundo actual.
Hablamos de un término que deriva de las palabras griegas skeuos, que significa 'vasija' o 'herramienta' y morfo, que significa 'forma'. El término se remonta a los antiguos alfareros griegos, quienes empleaban técnicas realistas para diseñar vasijas de barro dándoles una "apariencia de hierro".
El esqueuomorfismo empezó a tomar forma en los años ochenta. Uno de sus primeros defensores fue Steve Jobs, cofundador de Apple. La idea era sencilla: las interfaces informáticas serían mucho más intuitivas para los usuarios si se aplicaba el diseño esqueuomórfico.

La papelera permitía a los usuarios arrastrar cosas que no querían en sus ordenadores a una papelera real. Se podían mover archivos a carpetas (otro equivalente en la vida real). Todo esto no desconcertaba a los usuarios en el ordenador o los móviles porque había algo con lo que compararlas en la vida real.
James Gibson, psicólogo, sugirió en una ocasión que percibimos el mundo como un conjunto de affordances. Un affordance es un objeto cuya forma te sugiere cómo usarlo. Por ejemplo, piensa en unas tijeras. Aunque nunca hayas visto unas, los agujeros nos dicen que hay que introducir algo y las únicas cosas lógicas que se ajustan son los dedos. Por tanto, son explicativos.
El esqueuomorfismo también representa affordances. Encaja con la interpretación natural de los objetos, pero en un mundo digital.
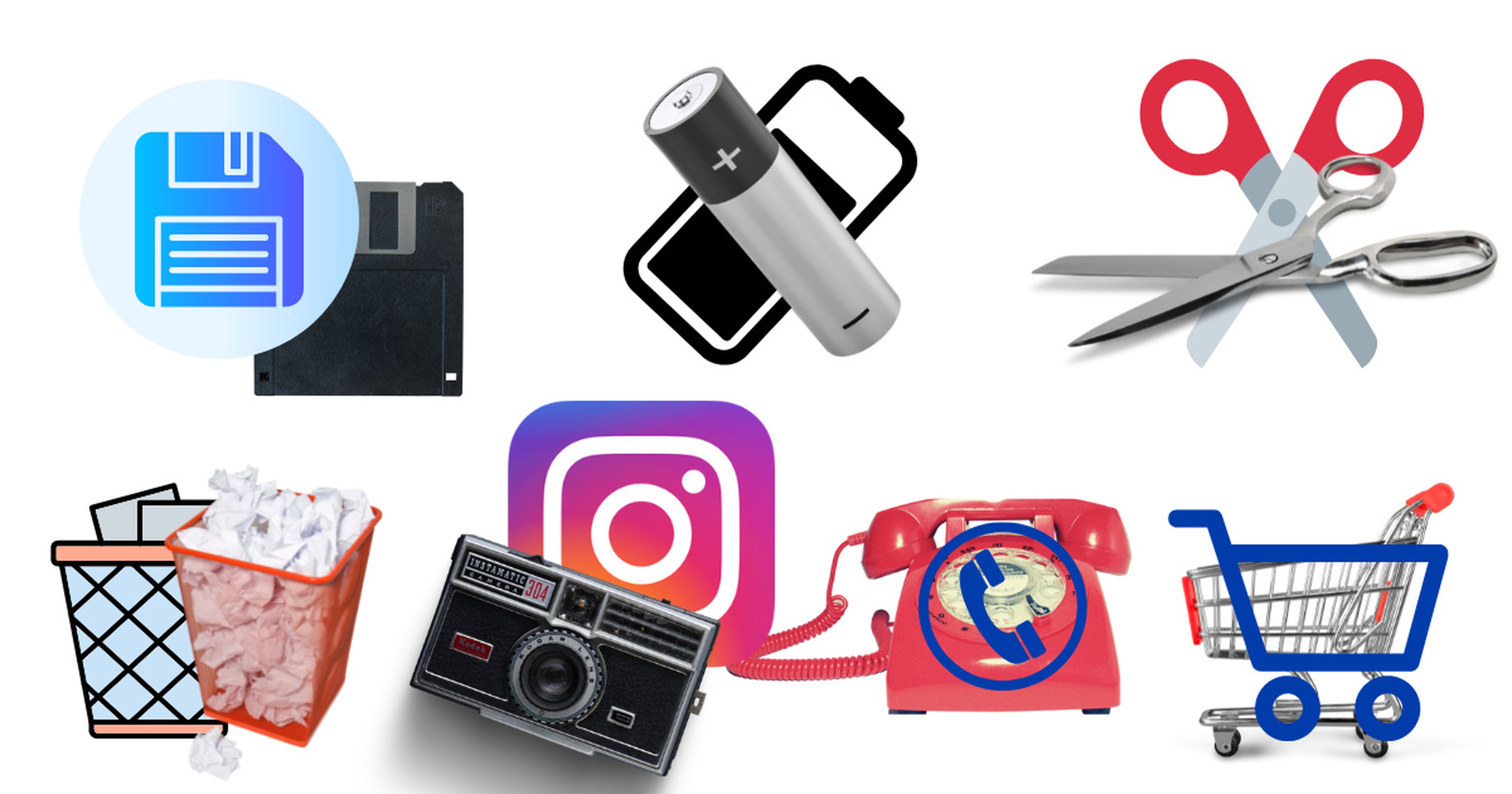
Y es que, en la realidad se encuentran grandes ejemplos de esqueumorfismos. Estos son solo algunos de ellos porque realmente existen miles:
- El sobre es el símbolo de los mensajes de correo electrónico y SMS. Además, ofrece una bonita distinción entre leído y no leído, ya que se convierten en sobres abiertos y no abiertos.
- Puedes cortar y pegar en programas de Microsoft como Word y Outlook utilizando unas tijeras y un portapapeles.
- El icono de la batería en los teléfonos, que podría ser simplemente un número o cualquier otro símbolo, en su lugar imita baterías físicas.
- Otro ejemplo son las cámaras de los teléfonos. Aunque no tienen obturador mecánico, emiten un chasquido parecido al de las cámaras físicas.
- Lo mismo puede decirse de los carritos de la compra en línea, representados por auténticos carros del supermercado.

Los esqueuomorfismos en el diseño: un repaso por su historia
Los esqueuomorfos cobraron un gran protagonismo en el diseño cuando los ordenadores se convirtieron en productos de consumo. Las empresas de software desarrollaron la interfaz gráfica de usuario para que estos pudieran pulsar botones y menús, en lugar de tener que introducir comandos.
Para ayudar a los usuarios a entender cómo interactuar con esta interfaz, los diseñadores recurrieron a metáforas del mundo real como los esqueumorfos.
En general, se considera a Apple pionera de la experiencia digital del usuario, y el esqueumorfismo es una parte importante de ello. Steve Jobs fue uno de los defensores de este estilo como forma de ayudar a los usuarios a interactuar con los productos de manera más intuitiva.

A él se le debe gran parte del mérito de haber introducido la metáfora del escritorio entre las masas, así como los controles de aspecto realista para todo, desde iTunes hasta las calculadoras.
El gran problema vino a partir de los años 2000 en los que parece que muchos usuarios empezaron a quejarse y mucha gente del mundo de la tecnología acabó harta del uso excesivo del esqueuomorfismo en el diseño de interfaces.
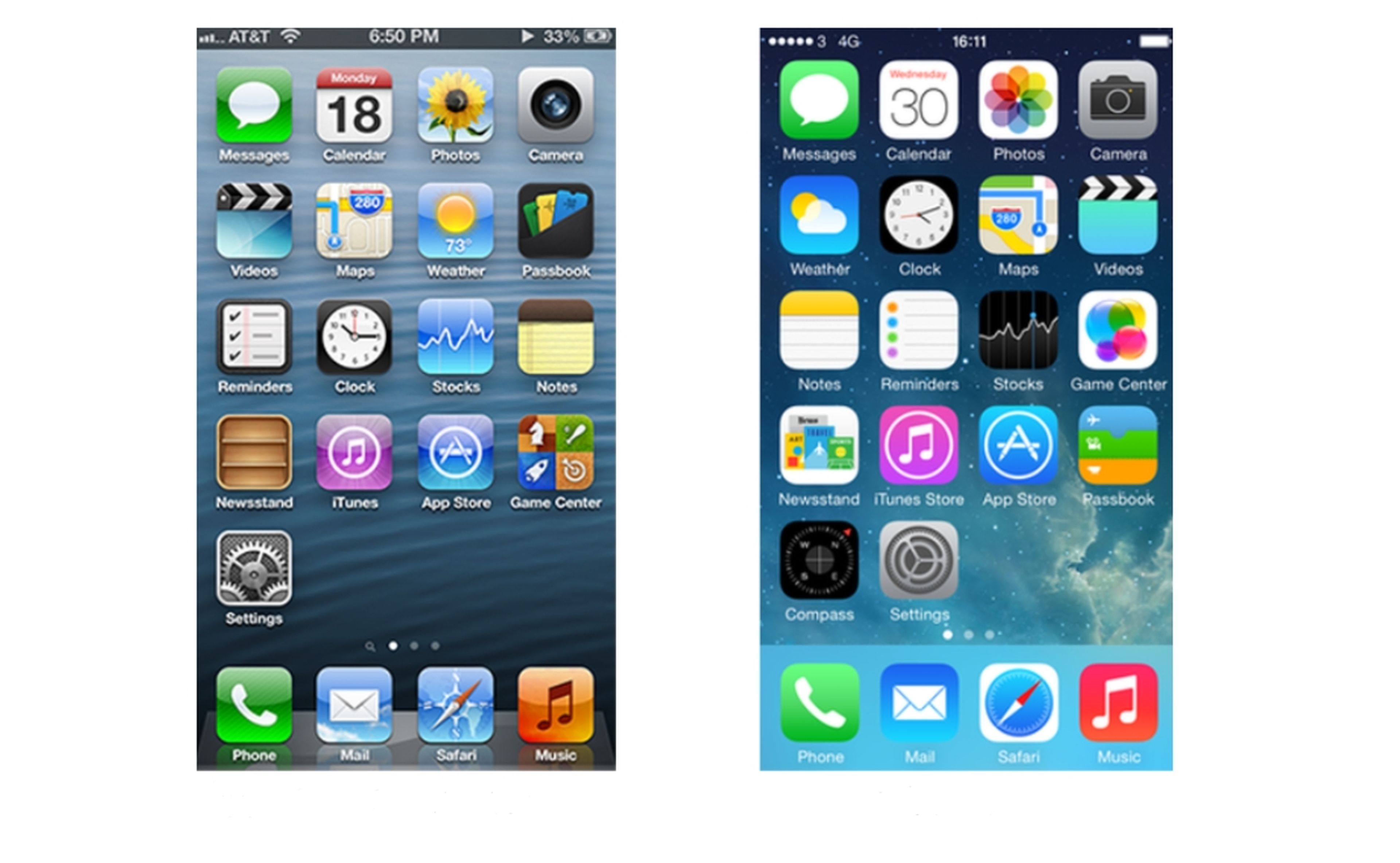
En respuesta a esto, en los últimos 8 o 10 años se ha visto el auge de un enfoque de diseño menos basado en el realismo llamado diseño plano. Este estilo sustituye objetos, sombras y otros elementos más reales por formas bidimensionales y botones.
Los defensores del diseño plano sostienen que permite diseñar interfaces más eficaces, sencillas y elegantes. Se basa en un sistema de cuadrícula clásico que puede hacer que las interfaces planas sean ordenadas y más estéticas. Un claro ejemplo puede verse con el cambio de diseño del logo de Instagram.

Pese a este cambio de diseño, el esqueumorfismo ha encontrado de nuevo su hueco. Se habla de alcanzar un punto medio entre el diseño plano y este concepto artístico.
El Nielsen Norman Group, una de las principales voces en investigación sobre usabilidad pone el ejemplo de que si se utiliza un enfoque de diseño plano, es una buena idea incluir algunos elementos mínimamente realistas o esqueumorfos. Por ejemplo, las sombras pueden ayudar a los usuarios a saber cuándo un elemento está delante de otro y sugerir interactividad.

Fossil
Y es que si paras un momento a pensar en un elemento más "actual", el esqueuomorfismo s e puede encontrar en los smartwatches o relojes inteligentes. Las esferas de los smartwatches están diseñadas para imitar la experiencia de un reloj analógico. Así, cuando el usuario va a ver la hora, el mundo real y el digital son uno.
De hecho, puede decirse que el propio smartwatch es esqueuomórfico. No es un reloj. Es un ordenador. Pero es un ordenador que se lleva en la muñeca.
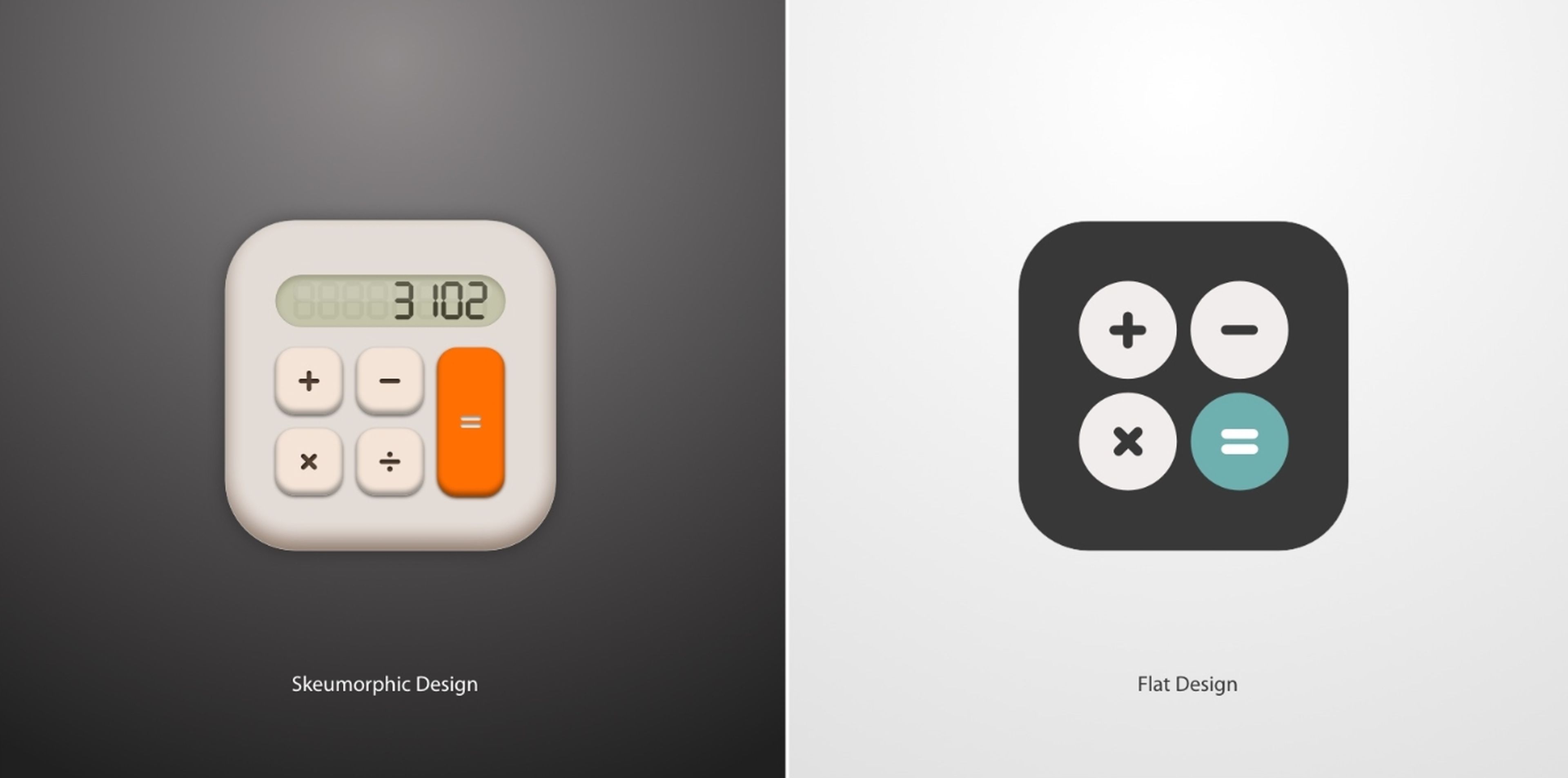
Esqueumorfismo frente a diseño plano: ¿Cuál es la diferencia?
El esqueuomorfismo y el diseño plano, como antes hemos mencionado, son dos tendencias en el diseño de interfaces de usuario que han estado enfrentadas. El primero ya lo conoces, pero queremos explicarte el concepto de diseño plano.
Este estilo evita el sombreado y los detalles en favor de las representaciones bidimensionales para crear un diseño más minimalista. El diseño plano mejora la legibilidad del texto y se adapta fácilmente a pantallas y dispositivos de distintos tamaños.

Las 3 grandes desventajas de este concepto
Como ya hemos dicho, este concepto de diseño comenzó a decaer en el año 2000. A partir de aquí, el esqueuomorfismo fue cuesta abajo. Toda una generación se acostumbró a interactuar con dispositivos digitales y no necesitó objetos de diseño del mundo real como punto de referencia. Otras desventajas de este diseño incluyen:
1. Los diseños esqueuomórficos pueden parecer desordenados y poco estéticos. Imitar objetos físicos, hasta su sombreado, puede hacer que el diseño de la interfaz sea demasiado apelotonado.

2. Los diseños esqueuomórficos pueden ser difíciles de escalar. La atención al detalle en estos diseños hace que sea difícil reducir la escala de los objetos para dispositivos de pantalla táctil más pequeños. Si se incluye tanto detalle, la cosa se hace cuesta arriba.
3. Los objetos analógicos pueden hacer que los diseños esqueuomórficos sean irrelevantes. La dependencia del esqueuomorfismo de los objetos del mundo real puede resultar problemática cuando los objetos analógicos dejan de utilizarse. El disquete, por ejemplo, fue la forma abreviada de guardar un documento digital durante muchos años, pero ya no es comprensible para muchas personas jóvenes.
Esta metáfora visual ya no es necesaria
Se ha debatido ampliamente si los usuarios se han acostumbrado tanto a interactuar con interfaces gráficas de usuario que el esqueuomorfismo ya no es necesario.
Quienes se oponen al esqueuomorfismo argumentan que los objetos de aspecto natural pueden hacer que una interfaz parezca recargada y que algunos de los objetos imitados en el esqueuomorfismo han quedado obsoletos y carecen de sentido para los usuarios (por ejemplo, el disquete para la acción 'Guardar').

Sus defensores, en cambio, sostienen que los humanos nunca nos acostumbraremos al mundo digital tanto como al mundo físico, por lo que el esqueuomorfismo simple seguirá siendo útil.
El esqueuomorfismo ayudó a una generación a superar la curva de aprendizaje de la era digital. Pero también empezó a frenarnos. Nos familiarizamos con los conceptos y se introdujeron en el lenguaje y en nuestra vida cotidiana, pero el diseño esqueuomórfico generó un enorme desorden en el escritorio. Aportaron demasiados detalles inútiles a nuestros ordenadores que ya no necesitábamos.
Ahora hay toda una generación que nunca ha conocido un mundo sin informática. La metáfora visual ya no es necesaria.
En 2007, la revista Forbes anunció la muerte del esqueuomorfismo. Apple (seguida rápidamente por Google) se había ya decantado por una nueva forma de diseño: el diseño plano. iOS 7 (2013) fue el salto de Apple al mundo del diseño plano y, desde el punto de vista de la aceptación de los usuarios, fue todo un éxito. Sin embargo, parece que en la actualidad se ha conseguido alcanzar un punto medio.
Conoce cómo trabajamos en ComputerHoy.
Etiquetas: VídeoOrdenadores, Pantallas




